iOS分享引擎
随着移动端社交因素的不断深入,通过分享来传播和为应用引流已经成为了一个惯用的做法。虽然现在各个平台已经对分享的操作做了高度的封装,但是如何如何快速方便的引入分享模块也是开发者需要考虑的问题之一。
怎么样的分享比较理想?
这个问题,即使千人千面,但是参与过项目的朋友们也应该有一个初步的共识,无外乎下述几个问题:
- 方便快捷,能方便的快捷的接入分享模块
- UI可定制,分享模块的视觉部分可根据自身应用的特色进行定制
- 调用清晰,方便的获取分享状态
- 可定制分享到的平台
- 易扩展,可容易的扩展上不支持的分享平台,而不涉及核心功能
基本上满足上述要求的分享模块,即便算不上一个好的分享模块,也算是一个不错的分享引擎^_^
如何实现
我们将分享模块整理为一个插件的形式,每一个分享平台都是一个插件,各个插件和一个核心模块进行交互,我么只需要对我们需要的分享平台进行注册,就拥有了该平台的分享功能,反之则不会引入该平台对应的分享功能
首先我们人为的将分享模块划分为以下几个部分:
- 核心模块,包含分享引擎和插件基类
- 业务层,包含各个平台实际的分享逻辑
- view层,包含一套默认的分享UI
这样做了以后,如果我们需要添加新的分享平台,只需要在业务成针对具体的平台来实现通用的分享逻辑。如果我们需要对分享界面有所定制也可以对view层的界面进行修改。定制完成后,我们只需要和核心层的engine进行交互,即可完成分享操作.
怎么设计?
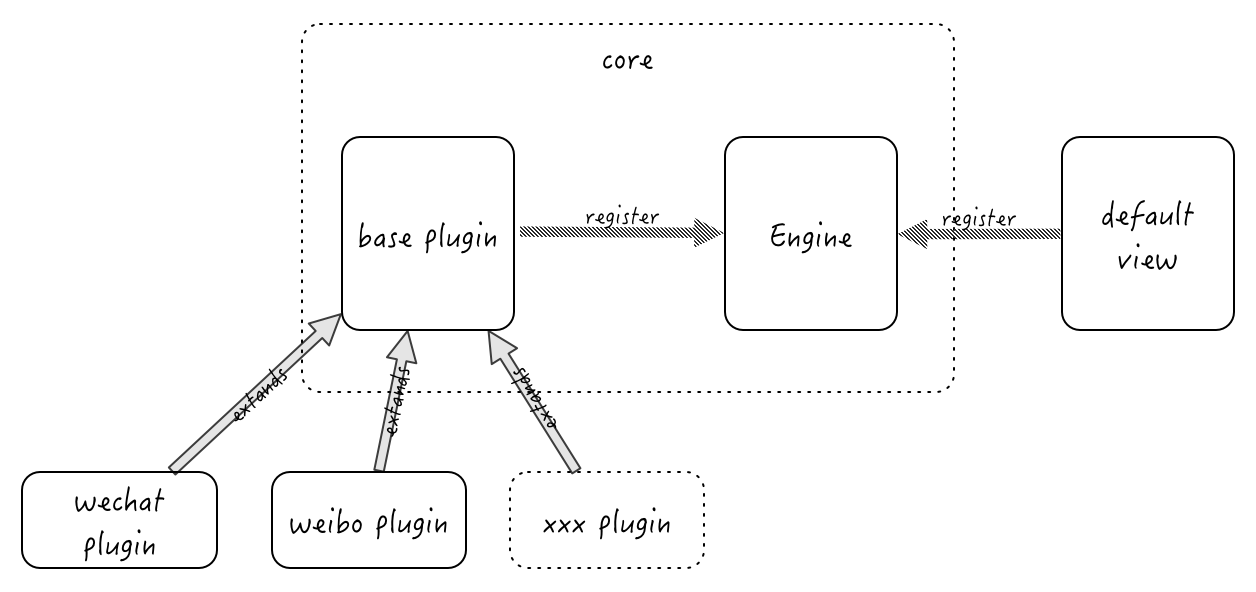
各个模块的关系可参照下图:

如何使用
- 首先注册的我们要分享的平台
[YYSocialDataEngine registerPlugin:@"YYSocialMailPlugin" onPluginLoad:nil];
[YYSocialDataEngine registerPlugin:@"YYSocialCopyPlugin" onPluginLoad:nil];
[YYSocialDataEngine registerPlugin:@"YYSocialQRPlugin" onPluginLoad:nil];
[YYSocialDataEngine registerPlugin:@"YYSocialQQPlugin" onPluginLoad:nil];
[YYSocialDataEngine registerPlugin:@"YYSocialWxPlugin" onPluginLoad:^(YYSocialPlugin *plugin) {
plugin.appKey = @"xxxxxx";
}];
[YYSocialDataEngine registerPlugin:@"YYSocialSMSPlugin" onPluginLoad:nil];
[YYSocialDataEngine registerPlugin:@"YYSocialSinaPlugin" onPluginLoad:^(YYSocialPlugin *plugin) {
plugin.appKey = @"xxxxxxx";
}];
[YYSocialDataEngine registerPlugin:@"YYSocialLwPlugin" onPluginLoad:^(YYSocialPlugin *plugin) {
plugin.appKey = @"xxxx";
plugin.appSecretKey = @"xxxxxx";
plugin.appDes = @"测试demo";
}];一般情况下,我们只需要按照上述的注册方式注册分享模块到我们的分享引擎即可使分享引擎支持我们预分享的平台。
- 定制分享内容
YYSocialData* shareData = [[YYSocialData alloc]init];
shareData.shareTitle = @"分享引擎测试";
shareData.shareContent = @"我是分享引擎测试,我可以说明分享的基本用法";
shareData.shareImageUrl = @"https://www.baidu.com/img/bdlogo.png";
YYSocialMenuViewController *shareMenu = [[YYSocialMenuViewController alloc]init];
[shareMenu shareSocialData:shareData InCtl:[UIApplication sharedApplication].keyWindow.rootViewController onResponse:^(YYSocialResponse *response) {
NSLog(@"lalalalalalala");
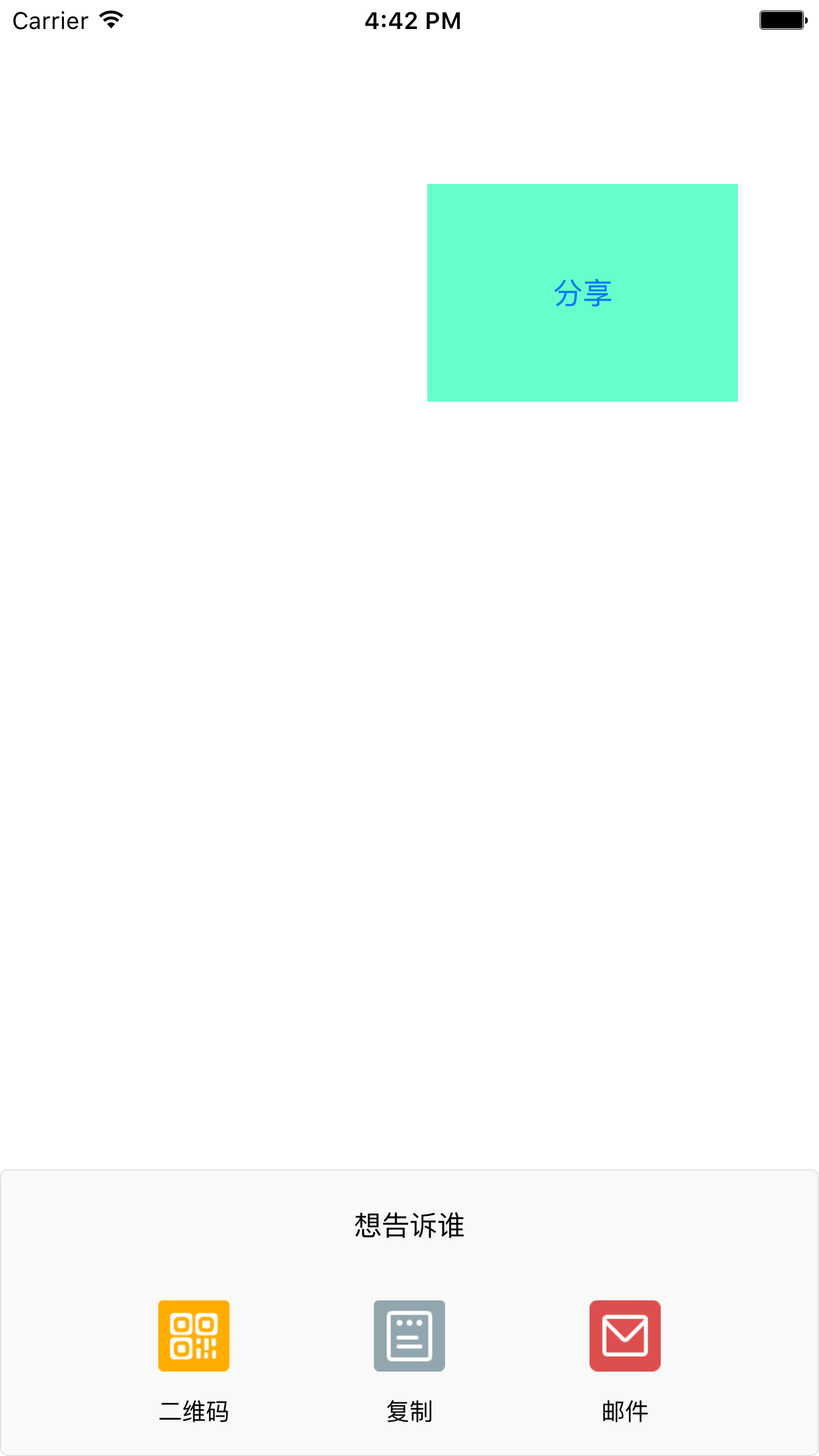
}];这里我们先构造一个分享内容的数据结构YYSocialData,再根据我们要分享的内容对YYSocialData进行初始化,然后调用引擎的分享方法即可调起分享界面。如下图
 点击要分享的平台,即可完成分享操作,分享的结果以回调的方式返回,回调结果保存在YYSocialResponse中,YYSocialResponse的结构如下
点击要分享的平台,即可完成分享操作,分享的结果以回调的方式返回,回调结果保存在YYSocialResponse中,YYSocialResponse的结构如下
@interface YYSocialResponse : NSObject
typedef NS_ENUM(NSInteger, YYSocialResponseErrorCode){
YYSocialResponseCodeSuccess,
YYSocialResponseCodeCancel,
YYSocialResponseCodeFail,
YYSocialResponseCodeAuthorizeFail,
YYSocialResponseCodeAuthorizeSuccess,
YYSocialResponseCodePrepare //正在准备数据
};
//!错误码
@property (nonatomic,assign) YYSocialResponseErrorCode errorCode;
//!错误描述
@property (nonatomic,strong) NSString* errorStr;
//!结果描述
@property (nonatomic,strong) NSString* responseStr;
//!平台类型
@property (nonatomic,assign) YYSocialDataType platformType;
@end默认我们会过滤掉设备部支持的分享平台,如果需要显示这些平台,请参见下部分的自定义模块
如何自定义
- 自定义已有分享插件 自定义已有插件方法很简单,我们只需要继承以后的分享插件,然后在注册的时候将该插件注册给分享引擎,也可以直接继承插件基类YYSocialPlugin来实现一个全新的插件组件进行注册
- 自定义分享界面 分享界面在整个模块的最上层,我们只需自己实现自己的界面,然后调用分享组件即可,可参见YYSocialMenuViewController的实现
附录
- 默认支持的分享模块type对照表
typedef NS_ENUM(NSUInteger, YYSocialDataType) {
YYSocialDataTypeSina = 0x1234,
YYSocialDataTypeQQ,
YYSocialDataTypeWeixin,
YYSocialDataTypeLaiwang,
YYSocialDataTypeSMS,
YYSocialDataTypeEmail,
YYSocialDataTypeCopy,
YYSocialDataTypeQR,
YYSocialDataTypeContact,
YYSocialDataTypeWXWW,
};
typedef NS_ENUM(NSUInteger, YYSocialDataSubType) {
YYSocialDataSubTypeDefault = 0x4320, //default is YYSocialDataSubTypeChat
YYSocialDataSubTypeChat = 0x4321,
YYSocialDataSubTypeTimeLine,
};上述命名已经很确切,这里就不再继续补充
- 如何引入代码 如果你的工程使用的是cocoapods管理引用的话则只需要如下方式即可:
pod 'YYShareModule', '~> 0.0.1'这样的话,即可引入分享引擎支持的所有平台 如果我们只对某些平台感兴趣,则可以以如下方式进行引用
pod 'YYSocialCore', '~> 0.0.1'
# 插件
pod 'YYSocialCopyPlugin', '~> 0.0.1'
pod 'YYSocialMailPlugin', '~> 0.0.1'
pod 'YYSocialLwPlugin', '~> 0.0.1'
pod 'YYSocialQQPlugin', '~> 0.0.1'
pod 'YYSocialQRPlugin', '~> 0.0.1'
pod 'YYSocialSMSPlugin', '~> 0.0.1'
pod 'YYSocialSinaPlugin', '~> 0.0.1'
pod 'YYSocialWxPlugin', '~> 0.0.1'
# 分享界面
pod 'YYSocialEngineDefaultView', '~> 0.0.1'如果不需要哪个插件的话,删掉即可
- 常见错误处理
为什么提示找不到引入的库?
我们只需要引入codecooker的源即可,具体方法如下
pod repo add codecooker https://github.com/codecooker/specs.git然后再次
pod update/install